Set up API Gateway
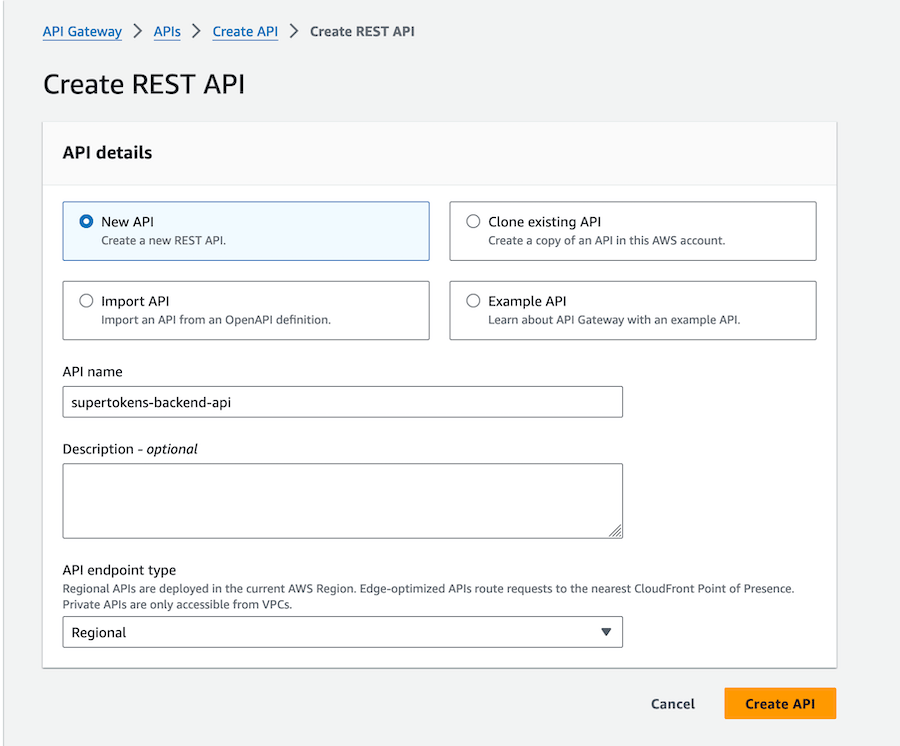
1) Create a REST API Gateway#
We will be using AWS API Gateway to create a REST API that will be used to communicate with our Lambda functions.

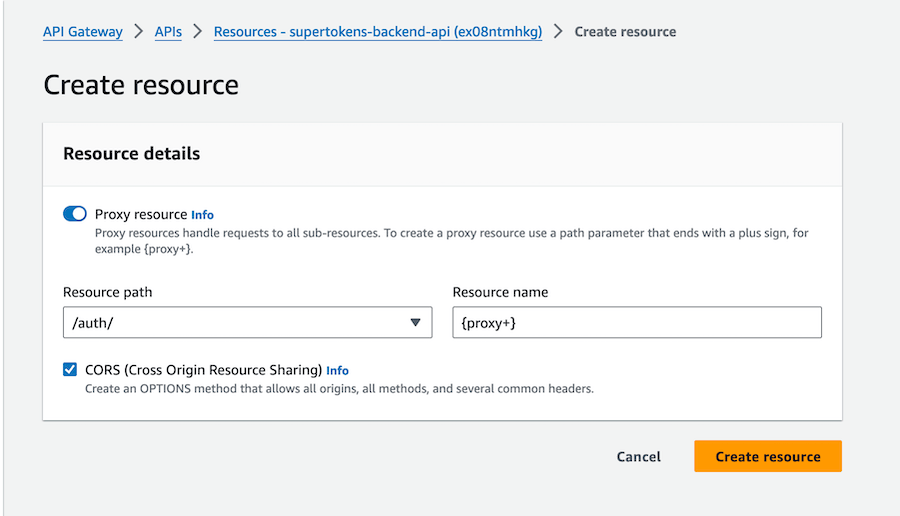
2) Set up auth routes#
Create a /auth resource and then /auth/{proxy+} resources. This will act as a catch-all for all supertokens auth routes. Enable CORS while creating the proxy resource.


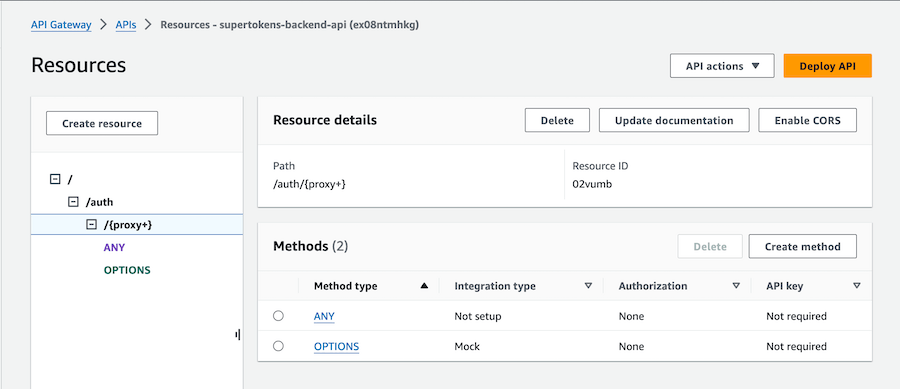
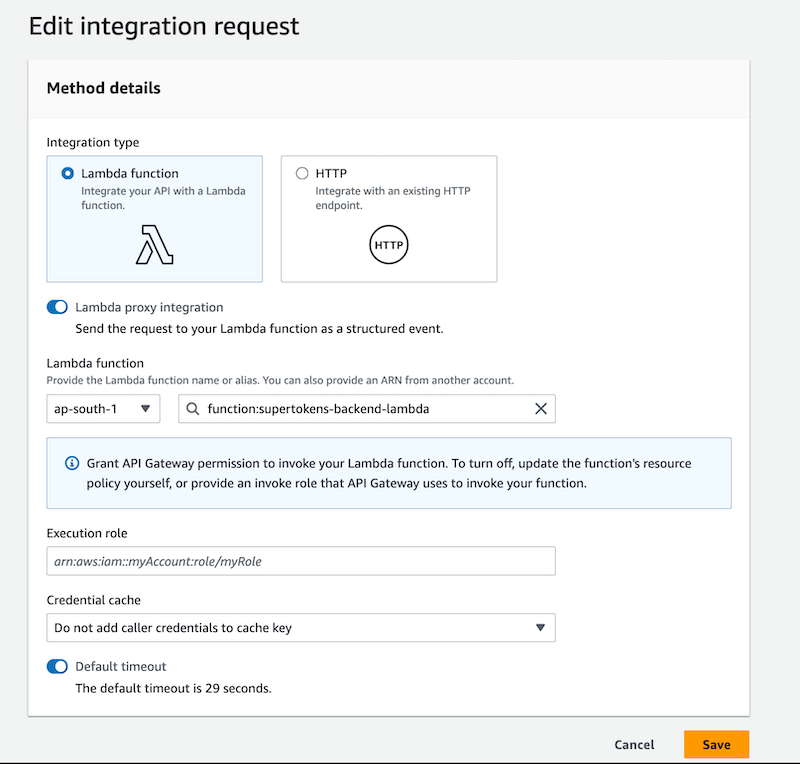
3) Attach lambda to the ANY method of the proxy resource#
Click on the "ANY" method and then "Integration" to configure the lambda function. Check Lambda proxy integration and then select your lambda function.

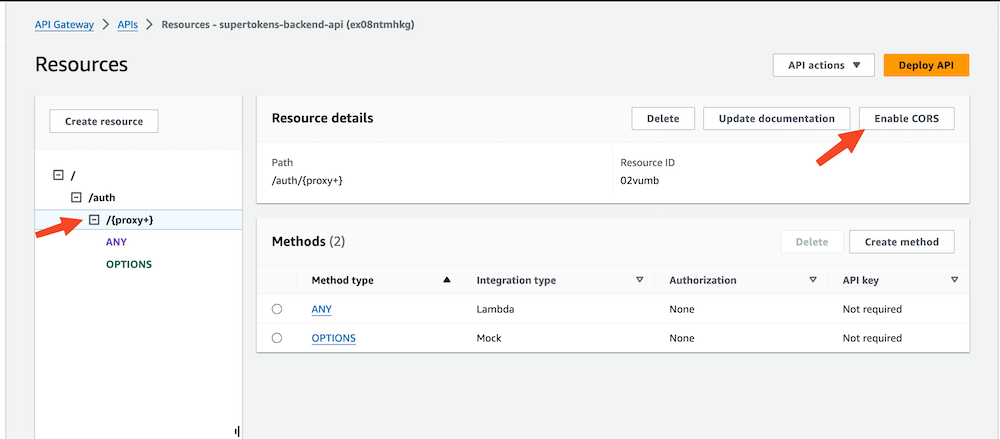
4) Enable CORS for the proxy path#
Click on the {proxy+} resource and then "Enable CORS" button to open the CORS configuration page.

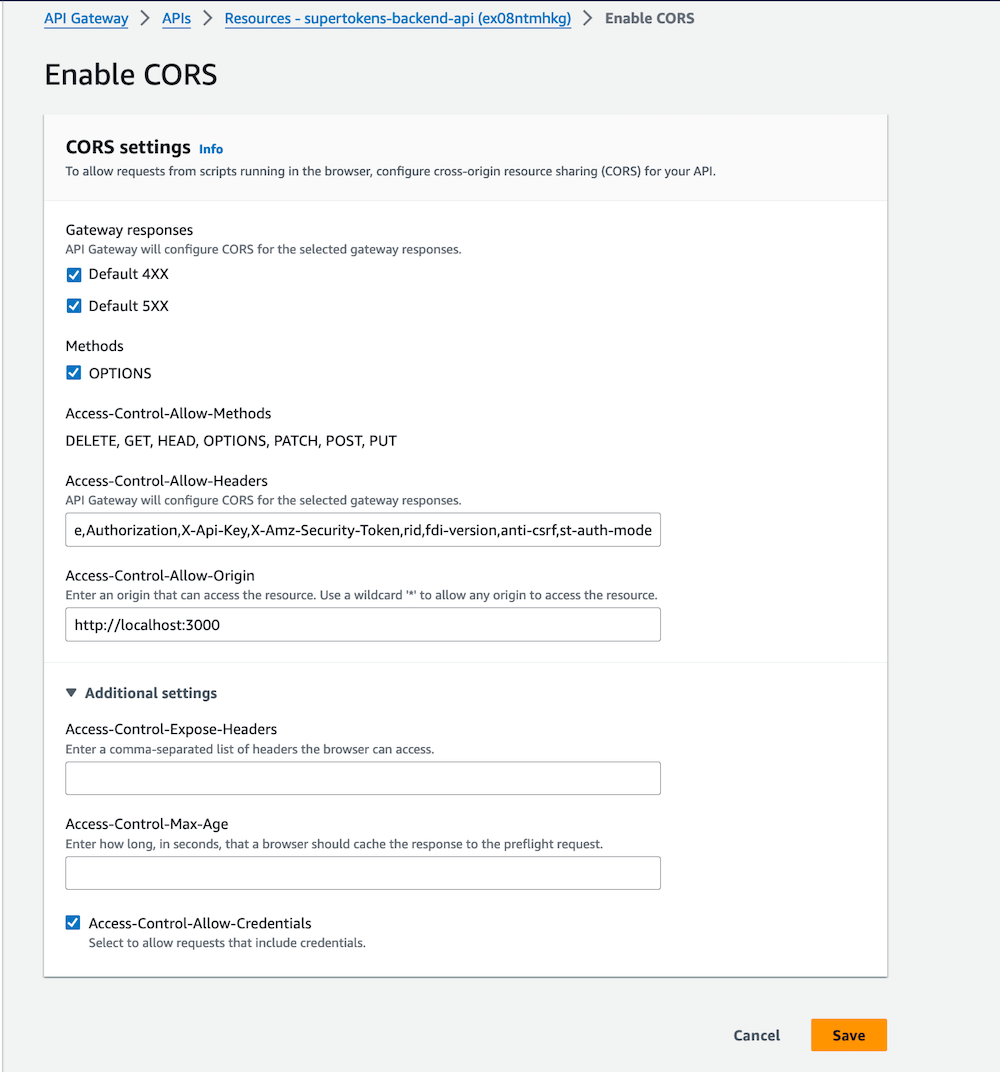
- In the CORS configuration page do the following:
- Select the 'Default 4XX' and 'Default 5XX' checkboxes under Gateway responses
- Select the 'OPTIONS' checkbox under Methods
- Add
rid,fdi-version,anti-csrf,st-auth-modeto the existingAccess-Control-Allow-Headers - Set
Access-Control-Allow-Originto'<YOUR_WEBSITE_DOMAIN>' - Select
Access-Control-Allow-Credentialscheckbox

4) Deploy the API Gateway#
Click the Deploy API button in the top right corner to deploy the API. During deployment, you'll be prompted to create a stage; for this tutorial, name the stage dev. After deployment, you will receive your Invoke URL.
important
Update apiDomain, apiBasePath, and apiGatewayPath in both Lambda configuration and your frontend config if they have changed post API Gateway configuration.
 Pre built UI
Pre built UI